
I am playing around with generating textures and decided to post some preliminary results. The algorithm used to create these images is simple to implement, but slow. Here is how it works:
1. Generate White Noise
Start off with white noise (grayscale only – colour is much too slow).
2. Blend with random neighbourhood pixels
Generate a new image from the old one. Every pixel in the new image is a blend between the corresponding pixel in the other image, and a randomly selected pixel in a square window around that pixel. Every point in that window can be selected with a probability that is defined in a square matrix.
This matrix determines how the texture will turn out; it is unfortunately a bit hard to guess how the texture will look given the matrix, in the general case, without some mathematical analysis.
3. Repeat
Repeat the above step. The more you repeat, the smoother the result is. The images below were created by repeating the step 50 times. On my computer, generating a 128 by 128 tile takes about 10 minutes (Python implementation).
4. Convert Grayscale to RGB
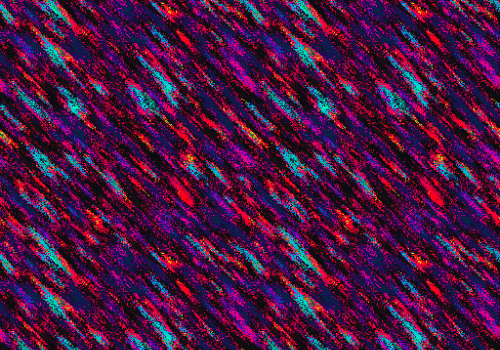
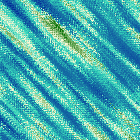
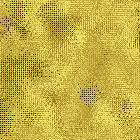
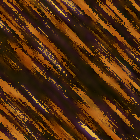
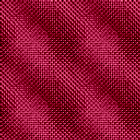
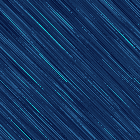
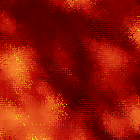
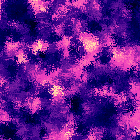
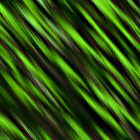
Normalise the image, and map to a gradient.
 |
 |
 |
 |
 |
 |
 |
 |
 |
Some example textures are shown above.
Questions
There are some things that I still want to investigate:
- Is there a way to significantly speed up the algorithm?
- Is there an intuitive way to linkthe matrix with the result?
- What are the effects of starting with something other than white noise?
Code
The code is currently too messy to release. I have built it on top of the code that was released for the Quadtrees article, so that is a good starting point if you do not want to wait. Otherwise, keep an eye out, I should post some code soon.
To speed up an algorithm remember that every memory access takes time. try and have your data in small arrays for instance remember the 3 elements in every line of the square in an array, now when you want to calculate add the last number and substract the first one. this way you use 2 memory accesses instead of 3. it is even faster because normaly the array is stored in the cash and th e image is not.
in essence avoid as much as posible reading the image and use short memory segments
Cool, thanks for the tip!
I suspect that your white noise might not be all that random, which is probably what produces the visible streaks in the resulting textures. You probably came up with your own hash function. Those streaks look nice, but if you want something more unpredictable — more like what white noise is supposed to be, then use xxHash or some other hash with less visually recognizable patterns. http://blogs.unity3d.com/2015/01/07/a-primer-on-repeatable-random-numbers/
I am not sure that is the case. Most definitely the quality of the “white noise” is poor; however the matrices effectively blur and sharpen patches along certain directions, which I think it the main contribution to the effect. Although it is worth investigating at some stage.
And thanks for the link; a very interesting article.